前言
记录时间:2023.3.5
坚持的第七天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:00到22:30
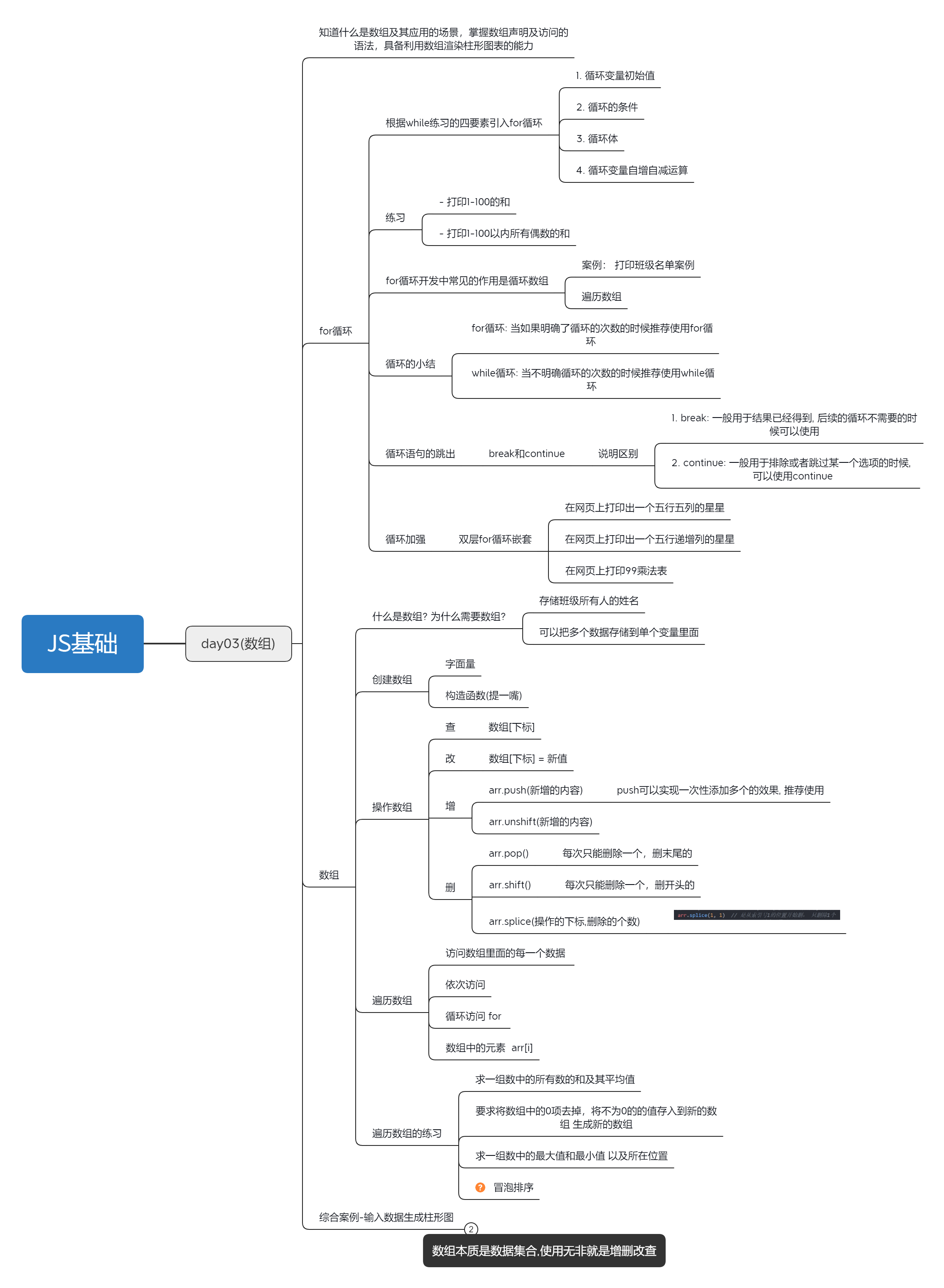
JS基础总结

完成代码练习
1.九九乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 0, 43, 0.4);
background-color: rgb(14, 247, 255);
text-align: center;
color: hotpink;
}
</style>
</head>
<body>
<script>
// 1. 外层循环控制行数
for (let i = 1; i <= 9; i++) {
// 2. 里层循环控制列数
for (let j = 1; j <= i; j++) {
document.write(`<span>${j} X ${i} = ${i * j}</span>`)
}
// 换行
document.write('<br>')
}
</script>
</body>
</html>2.数组的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 字面量声明数组
// let arr = [1, 2, 'try', true]
// 2. 使用new Array 构造函数声明 了解
let arr = new Array(1, 2, 3, 4)
console.log(arr)
</script>
</body>
</html>3.数组求和以及平均值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 6, 1, 7, 4]
// 1. 求和的变量 sum
let sum = 0
// 2.遍历累加
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
// sum = sum + arr[i]
sum += arr[i]
}
console.log(`数组的和的结果是: ${sum}`)
// 3. 平均值 和 / arr.length = 4
console.log(`数组的平均值结果是: ${sum / arr.length}`)
// sum = sum + arr[0]
// console.log(sum)
</script>
</body>
</html>4.数组最大值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = [2, 6, 1, 7, 400, 55, 88, 100]
// max里面要存的是最大值
let max = arr[0]
// min 要存放的是最小值
let min = arr[0]
// 遍历数组
for (let i = 1; i < arr.length; i++) {
// 如果max 比 数组元素里面的值小,我们就需要把这元素赋值给 max
// if (max < arr[i]) max = arr[i]
max < arr[i] ? max = arr[i] : max
// 如果min 比 数组元素大, 我们就需要把数组元素给min
// if (min > arr[i]) {
// min = arr[i]
// }
min > arr[i] ? min = arr[i] : min
}
// 输出 max
console.log(`最大值是: ${max}`)
console.log(`最小值是: ${min}`)
</script>
</body>
</html>5.操作数组-改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let arr = []
// console.log(arr)
// // console.log(arr[0]) // undefined
// arr[0] = 1
// arr[1] = 5
// console.log(arr)
let arr = ['小明', '小红', '小王']
// 修改
// arr[0] = 'hotpink'
// console.log(arr)
// 给所有的数组元素后面加个老师 修改
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
arr[i] = arr[i] + '同学'
}
console.log(arr)
</script>
</body>
</html>6.操作数组-新增push
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let arr = ['try', 'try栈']
// 新增 push 推末尾
// console.log(arr.push('try')) // 3
// arr.push('学习', '规划')
// console.log(arr)
// 开头追加
arr.unshift('red')
console.log(arr)
</script>
</body>
</html>7.数组筛选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 重点案例
let arr = [2, 0, 6, 1, 77, 9, 54, 3, 78, 7]
// 1. 声明新的空的数组
let newArr = []
// 2. 遍历旧数组
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// 3. 满足条件 追加给新的数组
newArr.push(arr[i])
}
}
// 4. 输出新的数组
console.log(newArr)
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)




暂无评论内容