前言
记录时间:2023.3.4
坚持的第六天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:00到22:30
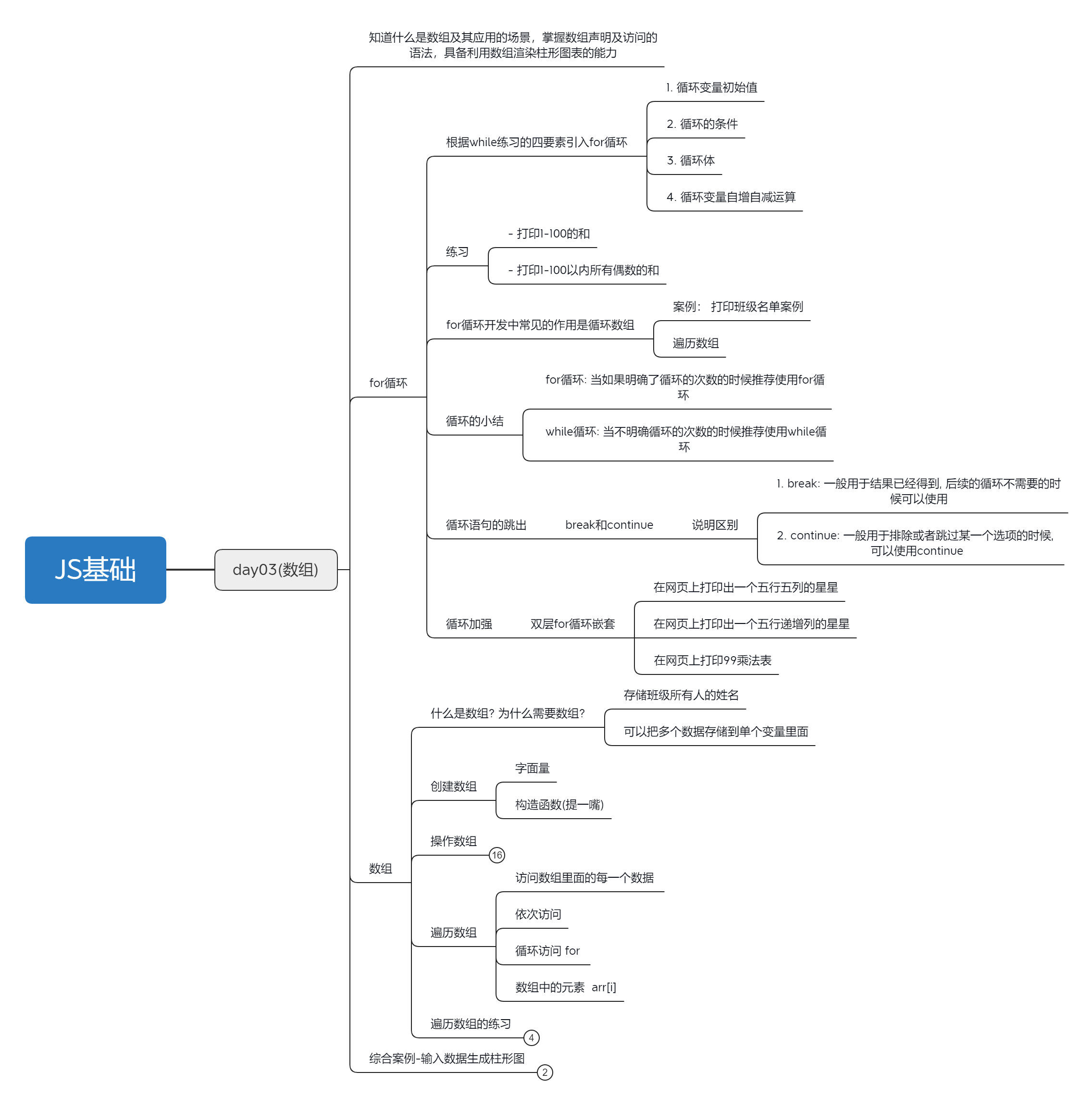
JS基础总结

完成代码练习
1.综合案例-建议ATM取款机
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 开始循环 输入框写到 循环里面
// 3. 准备一个总的金额
let money = 100
while (true) {
let re = +prompt(`
请您选择操作:
1.存钱
2.取钱
3.查看余额
4.退出
`)
// 2. 如果用户输入的 4 则退出循环, break 写到if 里面,没有写到switch里面, 因为4需要break退出循环
if (re === 4) {
break
}
// 4. 根据输入做操作
switch (re) {
case 1:
// 存钱
let cun = +prompt('请输入存款金额')
money = money + cun
break
case 2:
//取款
let qu = +prompt('请输入取款金额')
money = money - qu
break
case 3:
// 余额
alert(`您的银行卡余额是${money}`)
break
}
}
</script>
</body>
</html>2.for循环的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 利用for循环输出
for (let i = 1; i <= 3; i++) {
document.write('try栈<br>')
}
</script>
</body>
</html>3.for循环练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 输出1~100岁
// for (let i = 1; i <= 100; i++) {
// document.write(`今年我${i}岁了 <br>`)
// }
// 2. 求1~100之间的偶数和
// let sum = 0
// for (let i = 1; i <= 100; i++) {
// if (i % 2 === 0) {
// // 把i加到sum里面去
// // sum = sum + i
// sum += i
// }
// }
// document.write(`1~100之间的偶数和是: ${sum}`)
// 3. 页面打印5个小星星
// for (let i = 1; i <= 5; i++) {
// document.write('★')
// }
// 4. 打印数组
let arr = ['小明', '小红', '小黄', '小张', '小李', '小王']
// console.log(arr[0])
// console.log(arr[1])
// console.log(arr[2])
// console.log(arr[3])
// i <= 4 长度 - 1
// for (let i = 0; i <= arr.length - 1; i++) {
// console.log(arr[i])
// }
// 必须从0开始,因为数组索引号从0开始 arr.length = 6
// 遍历数组 : 从第一个循环到最后一个
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
let arr1 = []
console.log(arr1)
console.log(arr1[0]) // undefined
console.log(arr1[1]) // undefined
</script>
</body>
</html>4.退出循环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for (let i = 1; i <= 5; i++) {
if (i === 3) {
continue // 退出本次循环,本次循环中 continue下面的语句不在执行
}
console.log(i)
document.write(i)
}
for (let i = 1; i <= 5; i++) {
if (i === 3) {
break // 退出整个循环 结束循环
}
console.log(i)
document.write(i)
}
// 无限循环
// for (; ;) {
// console.log("try")
// }
</script>
</body>
</html>5.循环的嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 外层循环打印 第 n 天
for (let i = 1; i <= 3; i++) {
document.write(`第${i}天<br>`)
// 里层循环打印 第几个单词
for (let j = 1; j <= 5; j++) {
document.write(`记住了第${j}个单词<br>`)
}
}
</script>
</body>
</html>6.打印五行五列小星星
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// // 外层循环打印行数
// for (let i = 1; i <= 5; i++) {
// // 里层循环打印几个星星
// for (let j = 1; j <= 5; j++) {
// document.write('☆')
// }
// // 进行换行显示
// document.write('<br>')
// }
let row = +prompt('请输入行数:')
let col = +prompt('请输入列数:')
// 外层循环打印行数
for (let i = 1; i <= row; i++) {
// 里层循环打印几个星星
for (let j = 1; j <= col; j++) {
document.write('☆')
}
// 进行换行显示
document.write('<br>')
}
</script>
</body>
</html>7.打印直角三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 外层循环控制行数
for (let i = 1; i <= 5; i++) {
// 2. 里层循环控制列数(几个星星)
for (let j = 1; j <= i; j++) {
document.write('★')
}
// 换行
document.write('<br>')
}
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容