前言
记录时间:2023.3.14
坚持的第十六天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:00到22:00
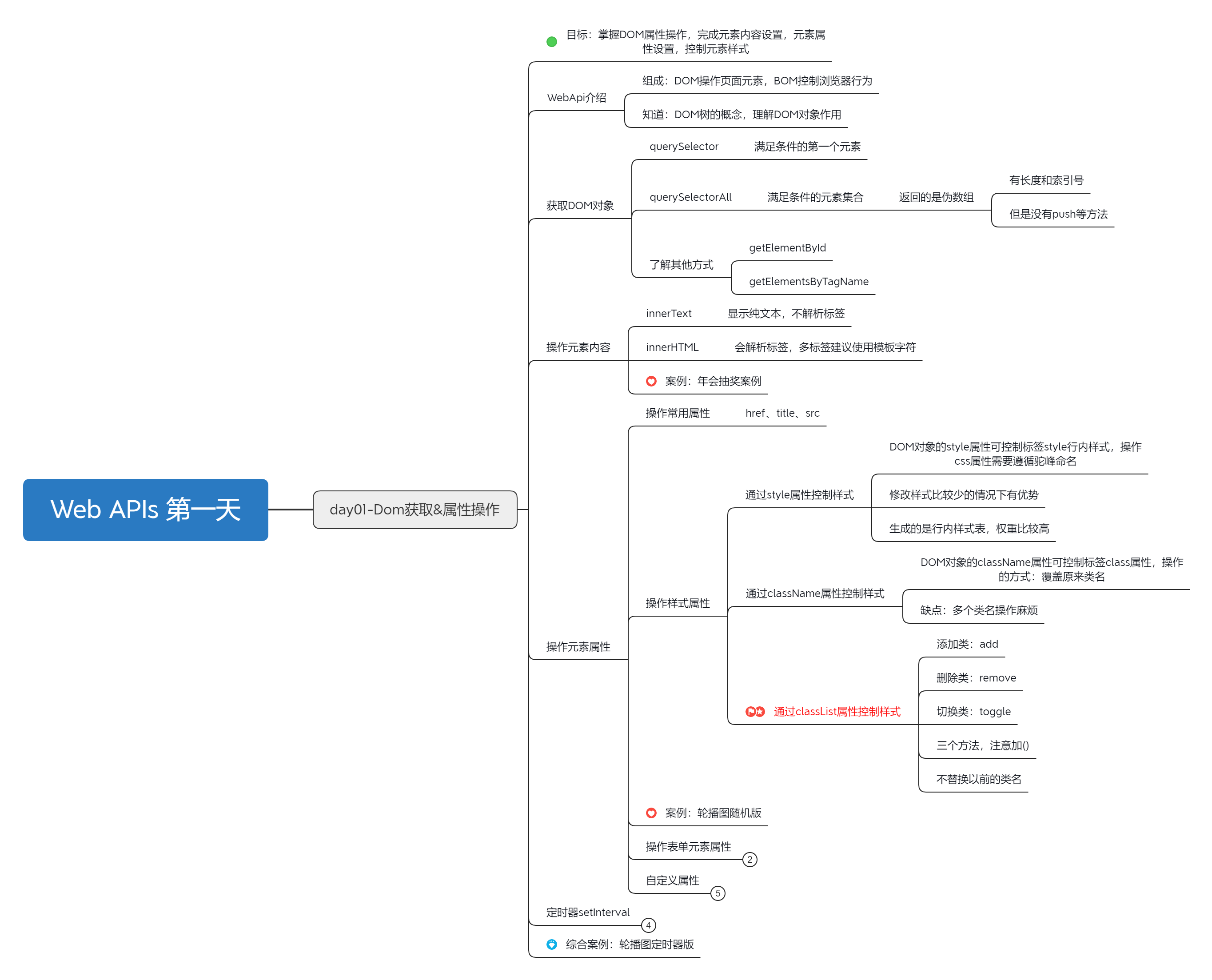
JS基础web APIs总结

完成代码练习
1.获取DOM元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">123</div>
<div class="box">abc</div>
<p id="nav">导航栏</p>
<ul class="nav">
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
// 1. 获取匹配的第一个元素
// const box = document.querySelector('div')
// const box = document.querySelector('.box')
// console.log(box)
// const nav = document.querySelector('#nav')
// console.log(nav)
// nav.style.color = 'red'
// 1. 我要获取第一个小 ulli
// const li = document.querySelector('ul li:first-child')
// console.log(li)
// 2. 选择所有的小li
// const lis = document.querySelectorAll('ul li')
// console.log(lis)
// 1.获取元素
const lis = document.querySelectorAll('.nav li')
// console.log(lis)
for (let i = 0; i < lis.length; i++) {
console.log(lis[i]) // 每一个小li对象
}
const p = document.querySelectorAll('#nav')
// console.log(p)
// p[0].style.color = 'red'
</script>
</body>
</html>2.修改对象内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">我是文字的内容</div>
<script>
// const obj = {
// name: 'try'
// }
// console.log(obj.name)
// obj.name = 'try栈'
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改文字内容 对象.innerText 属性
// console.log(box.innerText) // 获取文字内容
// // box.innerText = '我是一个盒子' // 修改文字内容
// box.innerText = '<strong>我是一个盒子</strong>' // 不解析标签
// 3. innerHTML 解析标签
console.log(box.innerHTML)
// box.innerHTML = '我要更换'
box.innerHTML = '<strong>我要更换</strong>'
</script>
</body>
</html>3.随机抽奖案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>年会抽奖</title>
<style>
.wrapper {
width: 840px;
height: 420px;
background: url(./images/bg01.jpg) no-repeat center / cover;
padding: 100px 250px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrapper">
<strong>年会抽奖</strong>
<h1>一等奖:<span id="one">???</span></h1>
<h3>二等奖:<span id="two">???</span></h3>
<h5>三等奖:<span id="three">???</span></h5>
</div>
<script>
// 1.声明数组
const personArr = ['周杰伦', '刘德华', '周星驰', '张学友']
// 2. 先做一等奖
// 2.1 随机数 数组的下标
const random = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const one = document.querySelector('#one')
// 2.3 把名字给 one
one.innerHTML = personArr[random]
// 2.4 删除数组这个名字
personArr.splice(random, 1)
// console.log(personArr)
// 3. 二等奖
// 2.1 随机数 数组的下标
const random2 = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const two = document.querySelector('#two')
// 2.3 把名字给 one
two.innerHTML = personArr[random2]
// 2.4 删除数组这个名字
personArr.splice(random2, 1)
// 4. 三等奖
// 2.1 随机数 数组的下标
const random3 = Math.floor(Math.random() * personArr.length)
// console.log(personArr[random])
// 2.2 获取one 元素
const three = document.querySelector('#three')
// 2.3 把名字给 one
three.innerHTML = personArr[random3]
// 2.4 删除数组这个名字
personArr.splice(random3, 1)
</script>
</body>
</html>4.修改元素常见的属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="./images/1.webp" >
<script>
// 1. 获取图片元素
const img = document.querySelector('img')
// 2. 修改图片对象的属性 对象.属性 = 值
img.src = './images/2.webp'
img.title = '图片'
</script>
</body>
</html>
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容