前言
记录时间:2023.3.16
坚持的第十八天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:30到22:30
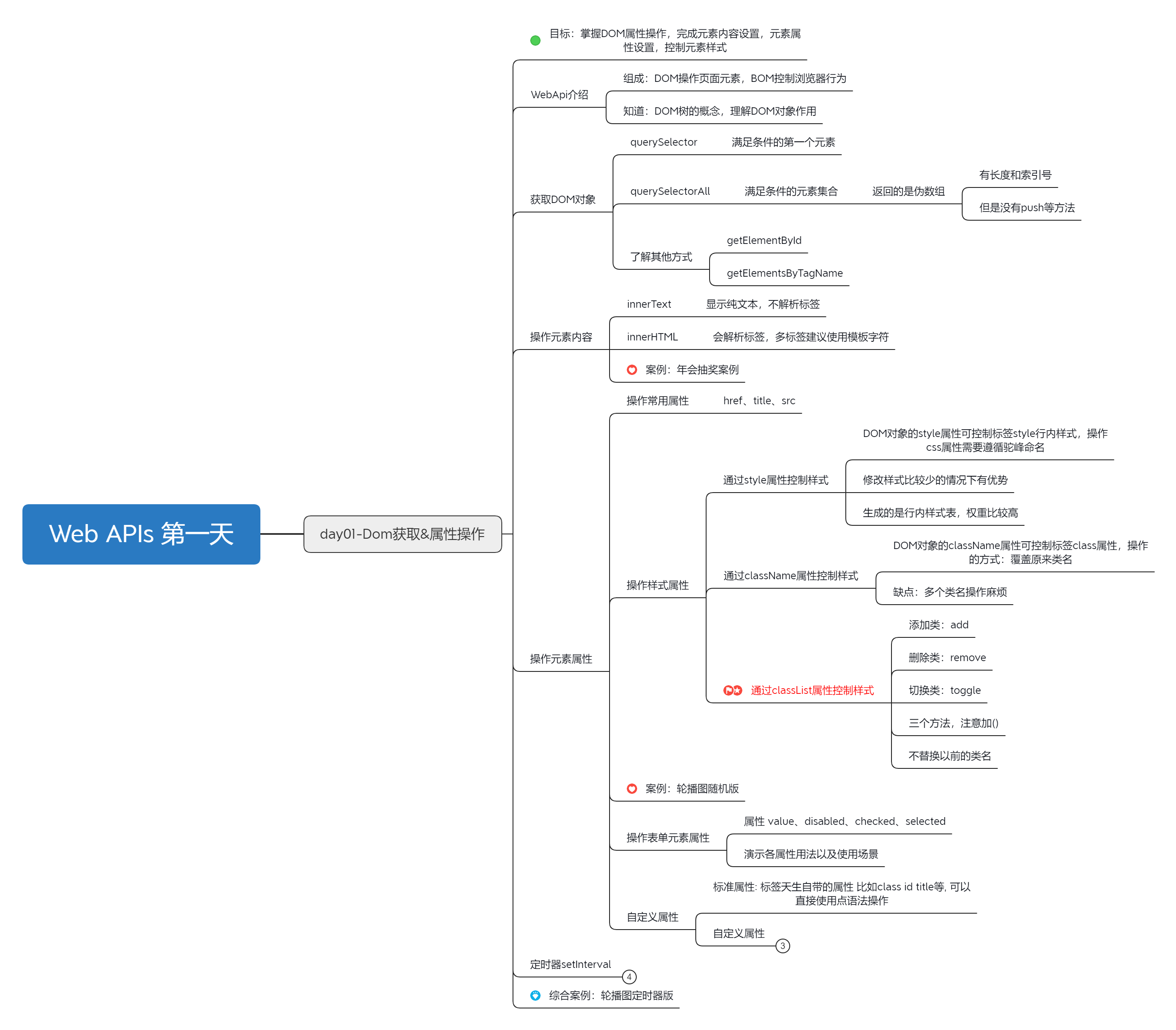
JS基础web APIs总结

完成代码练习
1.通过classList修改样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
color: #333;
}
.active {
color: red;
background-color: pink;
}
</style>
</head>
<body>
<div class="box active">文字</div>
<script>
// 通过classList添加
// 1. 获取元素
const box = document.querySelector('.box')
// 2. 修改样式
// 2.1 追加类 add() 类名不加点,并且是字符串
// box.classList.add('active')
// 2.2 删除类 remove() 类名不加点,并且是字符串
// box.classList.remove('box')
// 2.3 切换类 toggle() 有还是没有啊, 有就删掉,没有就加上
box.classList.toggle('active')
</script>
</body>
</html>2.随机轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// const arr = [1, 3]
// arr[0]
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1. 需要一个随机数
const random = parseInt(Math.random() * sliderData.length)
// console.log(sliderData[random])
// 2. 把对应的数据渲染到标签里面
// 2.1 获取图片
const img = document.querySelector('.slider-wrapper img')
// 2.2. 修改图片路径 = 对象.url
img.src = sliderData[random].url
// 3. 把p里面的文字内容更换
// 3.1 获取p
const p = document.querySelector('.slider-footer p')
// 3.2修改p
p.innerHTML = sliderData[random].title
// 4. 修改背景颜色
const footer = document.querySelector('.slider-footer')
footer.style.backgroundColor = sliderData[random].color
// 5. 小圆点
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
// 让当前这个小li 添加 active这个类
li.classList.add('active')
</script>
</body>
</html>3.修改表单属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <input type="text" value="电脑"> -->
<input type="checkbox" name="" id="">
<button>点击</button>
<script>
// 1 获取元素
// const uname = document.querySelector('input')
// 2. 获取值 获取表单里面的值 用的 表单.value
// console.log(uname.value) // 电脑
// console.log(uname.innerHTML) innertHTML 得不到表单的内容
// 3. 设置表单的值
// uname.value = '我要买电脑'
// console.log(uname.type)
// uname.type = 'password'
// 1. 获取
const ipt = document.querySelector('input')
// console.log(ipt.checked) // false 只接受布尔值
ipt.checked = true
// ipt.checked = 'true' // 会选中,不提倡 有隐式转换
// 1.获取
const button = document.querySelector('button')
// console.log(button.disabled) // 默认false 不禁用
button.disabled = true // 禁用按钮
</script>
</body>
</html>4.自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div data-id="1" data-spm="不知道">1</div>
<div data-id="2">2</div>
<div data-id="3">3</div>
<div data-id="4">4</div>
<div data-id="5">5</div>
<script>
const one = document.querySelector('div')
console.log(one.dataset.id) // 1
console.log(one.dataset.spm) // 不知道
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容