前言
记录时间:2023.4.7
已坚持学习第40天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:30到10:30
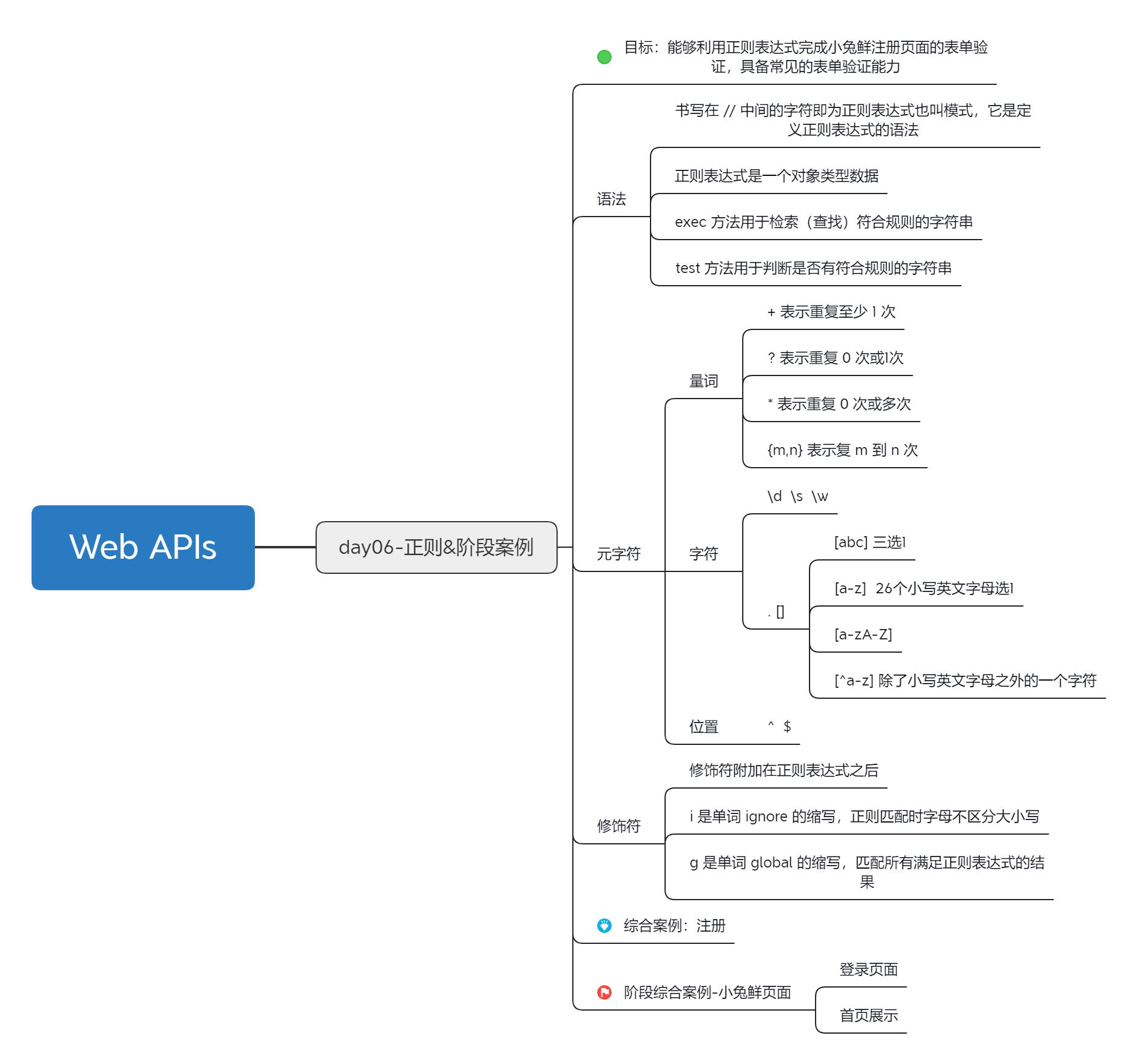
JS-正则&阶段案例总结

完成代码练习
1.正则表达式的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const str = '我们在学习前端,希望学习前端能高薪毕业'
// 正则表达式使用:
// 1. 定义规则
const reg = /前端/
// 2. 是否匹配
// console.log(reg.test(str)) // true
// 3. exec()
console.log(reg.exec(str)) // 返回数组
</script>
</body>
</html>2.元字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 元字符
// console.log(/哈/.test('哈')) // true
// console.log(/哈/.test('哈哈')) // true
// console.log(/哈/.test('二哈')) // true
// console.log('------------------')
// // 1. 边界符
// console.log(/^哈/.test('哈')) // true
// console.log(/^哈/.test('哈哈')) // true
// console.log(/^哈/.test('二哈')) // flase
// console.log(/^哈$/.test('哈')) // true 只有这种情况为true 否则全是false
// console.log(/^哈$/.test('哈哈')) // false
// console.log(/^哈$/.test('二哈')) // false
// console.log('------------------')
// // 量词 * 类似 >=0 次
// console.log(/^哈$/.test('哈')) // true
// console.log(/^哈*$/.test('')) // true
// console.log(/^哈*$/.test('哈')) // true
// console.log(/^哈*$/.test('哈哈')) // true
// console.log(/^哈*$/.test('二哈很傻')) // false
// console.log(/^哈*$/.test('哈很傻')) // false
// console.log(/^哈*$/.test('哈很哈')) // false
// console.log('------------------')
// // 量词 + 类似 >=1 次
// console.log(/^哈$/.test('哈')) // true
// console.log(/^哈+$/.test('')) // false
// console.log(/^哈+$/.test('哈')) // true
// console.log(/^哈+$/.test('哈哈')) // true
// console.log(/^哈+$/.test('二哈很傻')) // false
// console.log(/^哈+$/.test('哈很傻')) // false
// console.log(/^哈+$/.test('哈很哈')) // false
// console.log('------------------')
// console.log('------------------')
// // 量词 ? 类似 0 || 1
// console.log(/^哈?$/.test('')) // true
// console.log(/^哈?$/.test('哈')) // true
// console.log(/^哈?$/.test('哈哈')) // true
// console.log(/^哈?$/.test('二哈很傻')) // false
// console.log(/^哈?$/.test('哈很傻')) // false
// console.log(/^哈?$/.test('哈很哈')) // false
// 量词 {n} 写几,就必须出现几次
console.log(/^哈{4}$/.test('哈'))
console.log(/^哈{4}$/.test('哈哈'))
console.log(/^哈{4}$/.test('哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈'))
console.log(/^哈{4}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,} >=n
console.log(/^哈{4,}$/.test('哈'))
console.log(/^哈{4,}$/.test('哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))
console.log('------------------')
// 量词 {n,m} 逗号左右两侧千万不能有空格 >=n && <= m
console.log(/^哈{4,6}$/.test('哈'))
console.log(/^哈{4,6}$/.test('哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈'))
console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈'))
console.log('------------------')
// 字符类 [abc] 只选1个
console.log(/^[abc]$/.test('a')) // true
console.log(/^[abc]$/.test('b')) // true
console.log(/^[abc]$/.test('c')) // true
console.log(/^[abc]$/.test('ab')) // false
console.log(/^[abc]{2}$/.test('ab')) // true
console.log('------------------')
// 字符类 [a-z] 只选1个
console.log(/^[A-Z]$/.test('p')) // false
console.log(/^[A-Z]$/.test('P')) // true
console.log(/^[0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test(2)) // true
console.log(/^[a-zA-Z0-9]$/.test('p')) // true
console.log(/^[a-zA-Z0-9]$/.test('P')) // true
console.log('------------------')
</script>
</body>
</html>3.验证用户名案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
display: inline-block;
width: 250px;
height: 30px;
vertical-align: middle;
line-height: 30px;
padding-left: 15px;
}
.error {
color: red;
background: url(./images/error1.png) no-repeat left center;
}
.right {
color: green;
background: url(./images/right.png) no-repeat left center;
}
</style>
</head>
<body>
<input type="text">
<span></span>
<script>
// 1. 准备正则
const reg = /^[a-zA-Z0-9-_]{6,16}$/
const input = document.querySelector('input')
const span = input.nextElementSibling
input.addEventListener('blur', function () {
// console.log(reg.test(this.value))
if (reg.test(this.value)) {
span.innerHTML = '输入正确'
span.className = 'right'
} else {
span.innerHTML = '请输入6~16位的英文数字下划线'
span.className = 'error'
}
})
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容