前言
记录时间:2023.3.8
坚持的第十天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:00到22:00
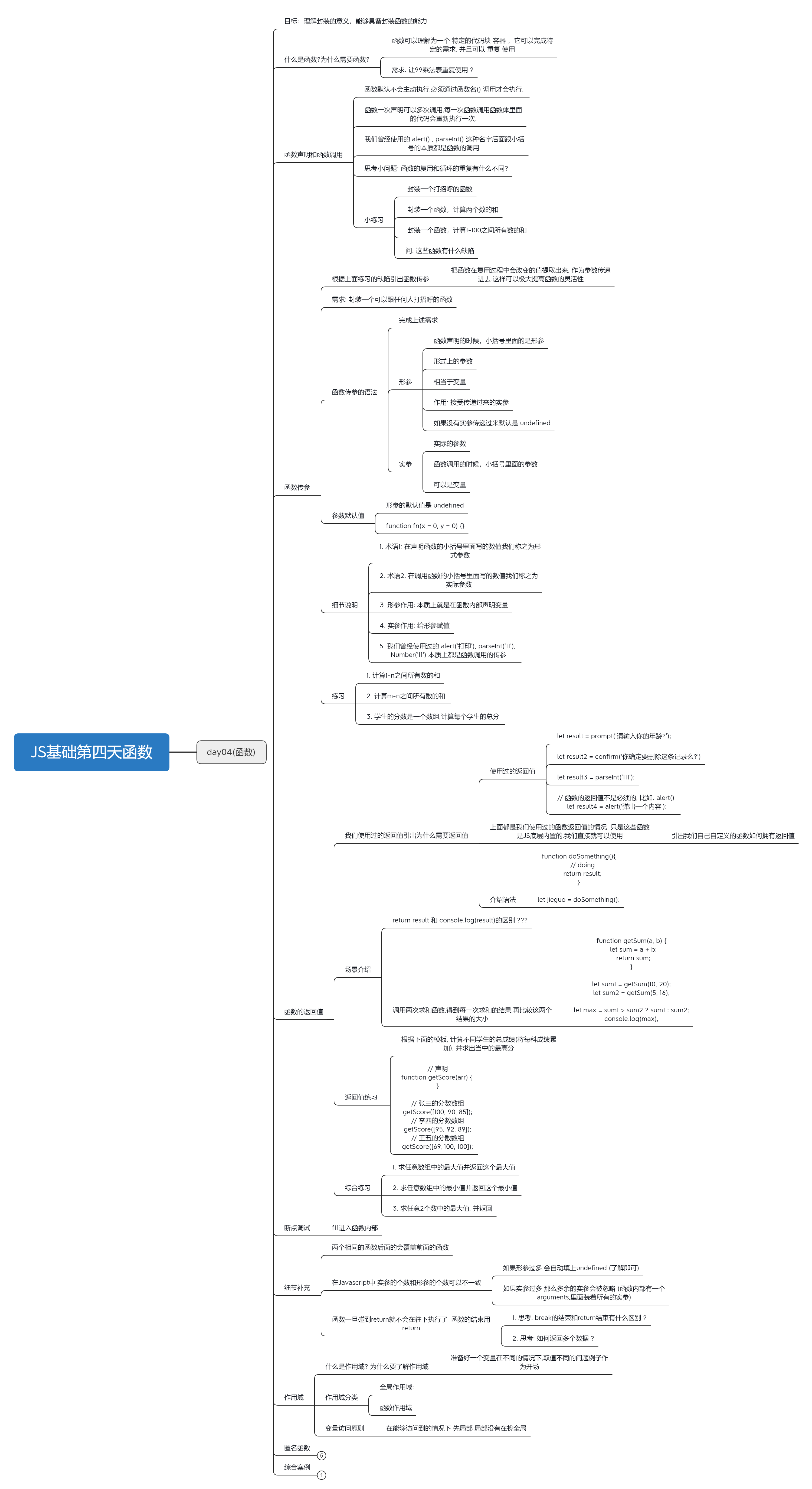
JS基础函数总结

完成代码练习
1.函数的返回值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// // 函数的返回值
// function fn() {
// return 20
// }
// // fn() 调用者 相当于执行了 fn() = 20
// // return 的值返回给调用者
// // console.log(fn())
// // let num = prompt('请输入数字')
// let re = fn()
// console.log(re)
// 求和函数的写法
function getTotalPrice(x, y) {
return x + y
// return 后面的代码不会被执行
}
// console.log(getTotalPrice(1, 2))
// console.log(getTotalPrice(1, 2))
let sum = getTotalPrice(1, 2)
console.log(sum)
console.log(sum)
function fn() {
}
let re = fn()
console.log(re) // undefined
</script>
</body>
</html>2.求最大最小值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<script>
// 1. 求最大值函数
// function getMax(x, y) {
// return x > y ? x : y
// }
// let max = getMax(11, 234)
// console.log(max)
// // 2. 求任意数组的最大值,并且返回
// function getArrValue(arr = []) {
// // (1)先准备一个max变量存放数组的第一个值
// let max = arr[0]
// // (2) 遍历比较
// for (let i = 1; i < arr.length; i++) {
// if (max < arr[i]) {
// max = arr[i]
// }
// }
// // (3) 返回值
// return max
// }
// // let max = getArrValue([1, 3, 5, 7, 9])
// // let num = prompt('请输入')
// let max = getArrValue([11, 3, 55, 7, 29])
// console.log(max)
// 3. 求任意数组的最大值和最小值,并且返回
function getArrValue(arr = []) {
// (1)先准备一个max变量存放数组的第一个值
let max = arr[0]
let min = arr[0] // 最小值
// (2) 遍历比较
for (let i = 1; i < arr.length; i++) {
// 最大值
if (max < arr[i]) {
max = arr[i]
}
// 最小值
if (min > arr[i]) {
min = arr[i]
}
}
// (3) 返回值 返回的是数组
return [max, min]
// return min
}
let newArr = getArrValue([11, 3, 55, 7, 29])
console.log(`数组的最大值是: ${newArr[0]}`)
console.log(`数组的最小值是: ${newArr[1]}`)
</script>
</body>
</html>3.函数细节
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// function getSum(x, y) {
// return x + y
// // 返回值返回给了谁? 函数的调用者 getSum(1, 2)
// // getSum(1, 2) = 3
// }
// // let result = getSum(1, 2) = 3
// // let num = parseInt('12px')
// let result = getSum(1, 2)
// console.log(result)
// 1. 函数名相同, 后面覆盖前面
// function fn() {
// console.log(1)
// }
// function fn() {
// console.log(2)
// }
// fn()
// 2. 参数不匹配
function fn(a, b) {
console.log(a + b)
}
// (1). 实参多余形参 剩余的实参不参与运算
// fn(1, 2, 3)
// (2). 实参少于形参 剩余的实参不参与运算
fn(1) // 1 + undefined = NaN
</script>
</body>
</html>4.作用域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 10 // 1. 全局变量
console.log(num)
function fn() {
console.log(num)
}
fn()
// 2. 局部变量
function fun() {
let str = 'try栈'
}
console.log(str) // 错误
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容