前言
记录时间:2023.3.10
坚持的第十二天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:00到22:00
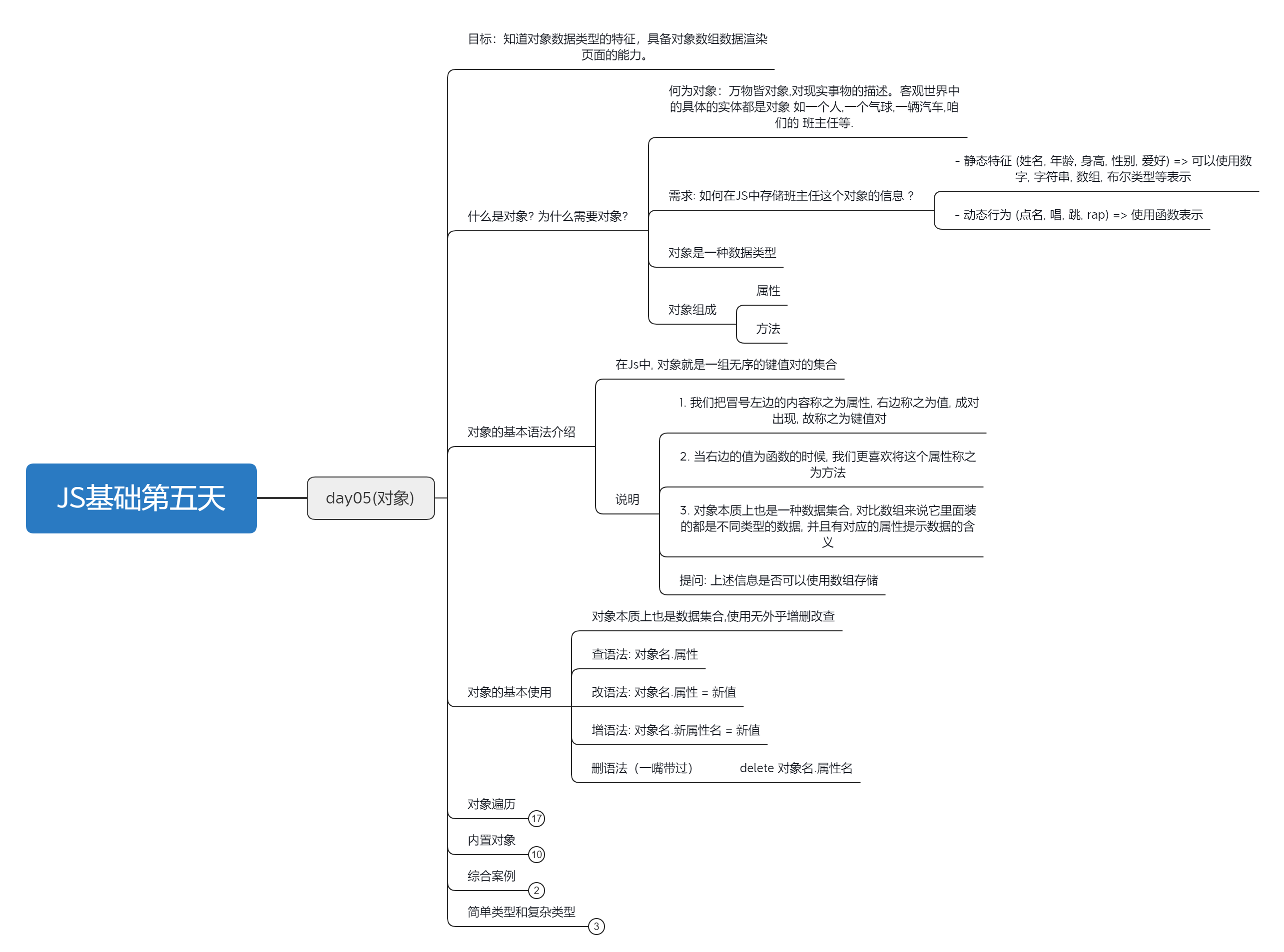
JS基础函数总结

完成代码练习
1.逻辑中断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function fn(x, y) {
x = x || 0
y = y || 0
console.log(x + y)
}
fn(1, 2)
// fn()
// console.log(false && 22)
// console.log(false && 3 + 5)
// let age = 18
// console.log(false && age++) // age++ 不执行 一假则假
// console.log(age)
// console.log(true || age++)
// console.log(age)
// console.log(11 && 22) // 都是真,这返回最后一个真值
// console.log(11 || 22) // 输出第一个真值
</script>
</body>
</html>2.转换为布尔型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(Boolean('try'))
console.log(Boolean(''))
console.log(Boolean(0))
console.log(Boolean(90))
console.log(Boolean(-1))
console.log(Boolean(undefined))
console.log(Boolean(null))
console.log(Boolean(NaN))
console.log('--------------------------')
let age
if (age) {
console.log(11)
}
</script>
</body>
</html>3.对象的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1.声明对象
// let try = {
// uname: 'try',
// age: 18,
// gender: '女'
// }
// // console.log(try)
// // console.log(typeof try)
// // 改 把性别的女改为男
// try.gender = '男'
// console.log(try)
// // 增
// try.hobby = '足球'
// console.log(try)
// // 删 (了解)
// delete try.age
// console.log(try)
// // let num = 10
// num = 20
// console.log(num)
// 1. 声明
// console.log(window.name)
let obj = {
'goods-name': '小米10青春版',
num: '100012816024',
weight: '0.55kg',
address: '中国大陆'
}
obj.name = '小米10 PLUS'
obj.color = '粉色'
// console.log(obj.name)
console.log(obj.num)
console.log(obj.weight)
console.log(obj.address)
console.log(obj.color)
// console.log(obj.goods - name)
// 查的另外一种属性:
// 对象名['属性名']
console.log(obj['goods-name'])
// 查总结:
// (1) 对象名.属性名 obj.age
console.log(obj.num)
// (2) 对象名['属性名'] obj['age']
console.log(obj['num'])
// // console.log(address)
// // 2. 使用属性 查 对象名.属性名
// console.log(obj.address)
// console.log(obj.name)
</script>
</body>
</html>4.对象的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let obj = {
uname: 'try',
// 方法
song: function (x, y) {
// console.log('123')
console.log(x + y)
},
dance: function () { }
}
// 方法调用 对象名.方法名
// console.log(obj.song(1, 2))
obj.song(1, 2)
// document.write('123')
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容