前言
记录时间:2023.3.11
坚持的第十三天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:00到22:00
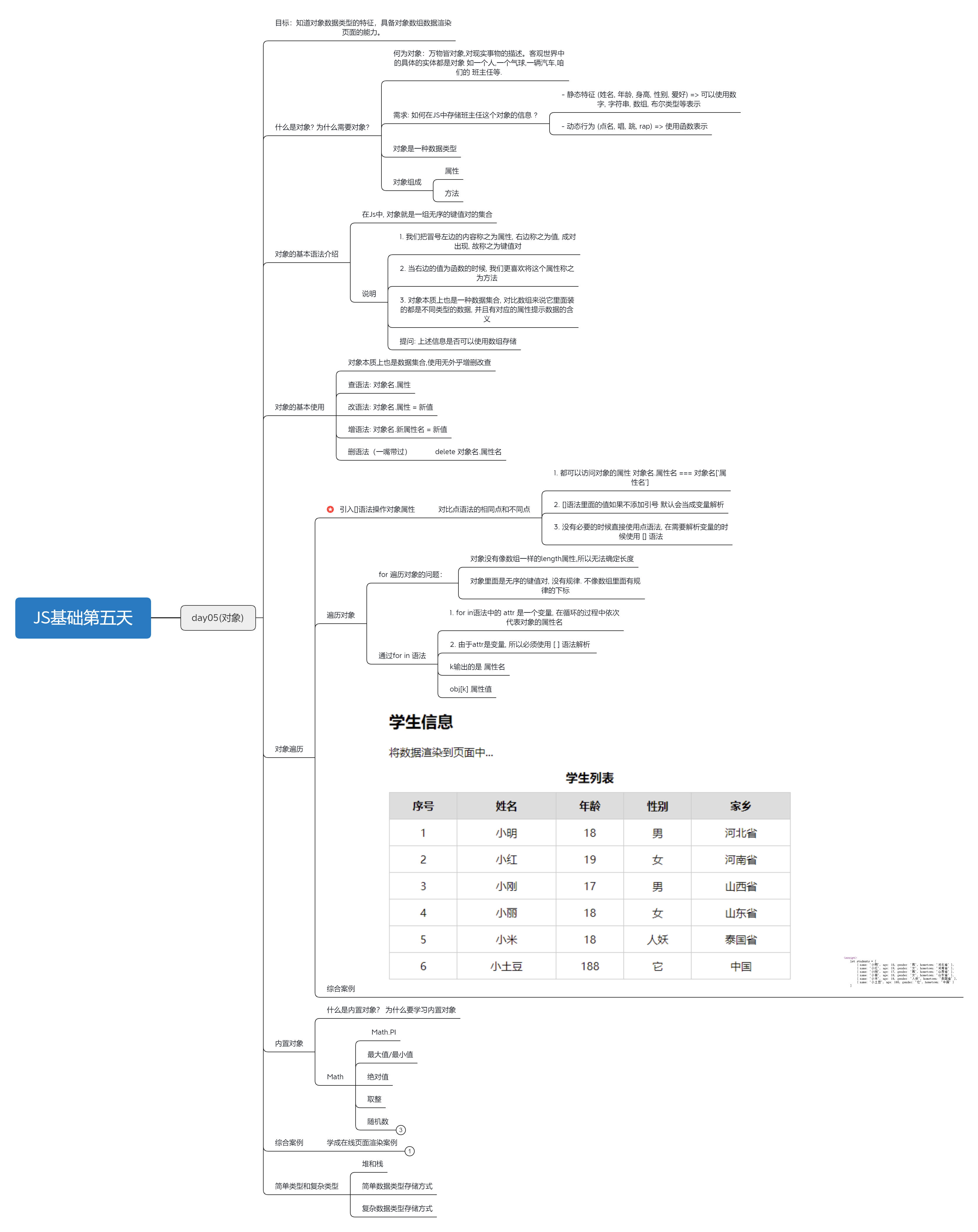
JS基础对象总结

完成代码练习
1.遍历对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// for in 我们不推荐遍历数组
// let arr = ['pink', 'red', 'blue']
// for (let k in arr) {
// console.log(k) // 数组的下标 索引号 但是是字符串 '0'
// console.log(arr[k]) // arr[k]
// }
// 1. 遍历对象 for in
let obj = {
uname: 'try栈',
age: 18,
gender: '男'
}
// 2. 遍历对象
for (let k in obj) {
console.log(k) // 属性名 'uname' 'age'
// console.log(obj.uname)
// console.log(obj.k)
// console.log(obj.'uname')
// console.log(obj['uname']) 'uname' === k
console.log(obj[k]) // 输出属性值 obj[k]
}
</script>
</body>
</html>2.遍历数组对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' }
]
for (let i = 0; i < students.length; i++) {
// console.log(i) // 下标索引号
// console.log(students[i]) // 每个对象
console.log(students[i].name)
console.log(students[i].hometown)
}
</script>
</body>
</html>3.渲染学生信息表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 600px;
text-align: center;
}
table,
th,
td {
border: 1px solid #ccc;
border-collapse: collapse;
}
caption {
font-size: 18px;
margin-bottom: 10px;
font-weight: 700;
}
tr {
height: 40px;
cursor: pointer;
}
table tr:nth-child(1) {
background-color: #ddd;
}
table tr:not(:first-child):hover {
background-color: #eee;
}
</style>
</head>
<body>
<h2>学生信息</h2>
<p>将数据渲染到页面中...</p>
<table>
<caption>学生列表</caption>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>家乡</th>
</tr>
<!-- script写到这里 -->
<script>
// 1. 数据准备
let students = [
{ name: '小明', age: 18, gender: '男', hometown: '河北省' },
{ name: '小红', age: 19, gender: '女', hometown: '河南省' },
{ name: '小刚', age: 17, gender: '男', hometown: '山西省' },
{ name: '小丽', age: 18, gender: '女', hometown: '山东省' },
{ name: '晓强', age: 16, gender: '女', hometown: '蓝翔技校' }
]
// 2. 渲染页面
for (let i = 0; i < students.length; i++) {
document.write(`
<tr>
<td>${i + 1}</td>
<td>${students[i].name}</td>
<td>${students[i].age}</td>
<td>${students[i].gender}</td>
<td>${students[i].hometown}</td>
</tr>
`)
}
</script>
</table>
</body>
</html>4.数学内置对象Math
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 属性
console.log(Math.PI)
// 方法
// ceil 天花板 向上取整
console.log(Math.ceil(1.1)) // 2
console.log(Math.ceil(1.5)) // 2
console.log(Math.ceil(1.9)) // 2
// floor 地板 向下取整
console.log(Math.floor(1.1)) // 1
console.log(Math.floor(1.5)) // 1
console.log(Math.floor(1.9)) // 1
console.log(Math.floor('12px')) // 1
console.log('----------------')
// 四舍五入 round
console.log(Math.round(1.1)) // 1
console.log(Math.round(1.49)) // 1
console.log(Math.round(1.5)) // 2
console.log(Math.round(1.9)) // 2
console.log(Math.round(-1.1)) // -1
console.log(Math.round(-1.5)) // -1
console.log(Math.round(-1.51)) // -2
// 取整函数 parseInt(1.2) // 1
// 取整函数 parseInt('12px') // 12
console.log(Math.max(1, 2, 3, 4, 5))
console.log(Math.min(1, 2, 3, 4, 5))
console.log(Math.abs(-1));
// null 类似 let obj = {}
let obj = null
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容