前言
记录时间:2023.3.28
已坚持学习第30天
JavaScript从入门到精通
学习javascript时间历程记录打卡
晚上8:30到22:30
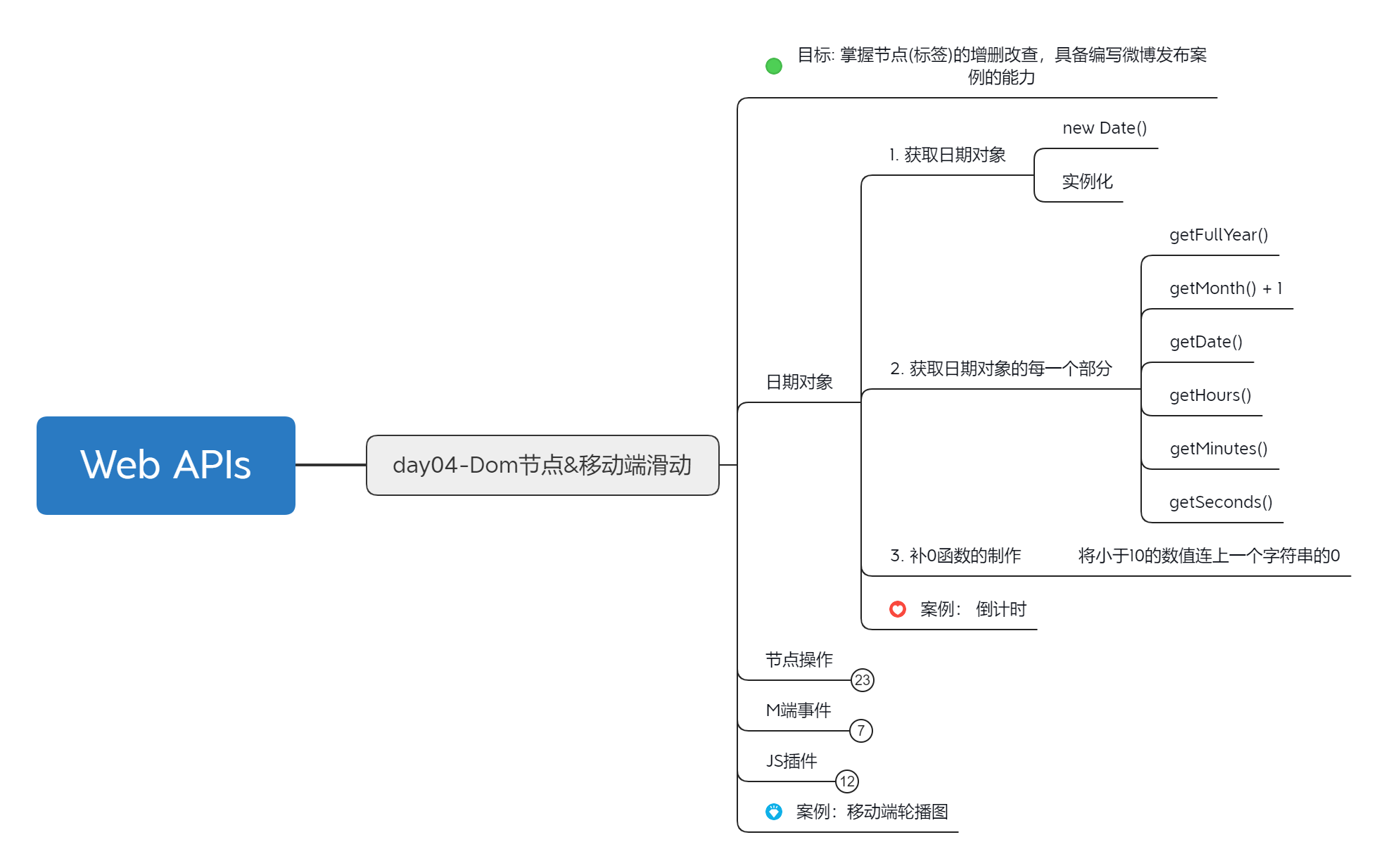
JS-DOM节点总结

完成代码练习
1.实例化日期对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 实例化 new
// 1. 得到当前时间
const date = new Date()
console.log(date)
// 2. 指定时间
const date1 = new Date('2022-5-1 08:30:00')
console.log(date1)
</script>
</body>
</html>2.常见的日期对象方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 获得日期对象
const date = new Date()
// 使用里面的方法
console.log(date.getFullYear())
console.log(date.getMonth() + 1) // 月份要 + 1
console.log(date.getDate())
console.log(date.getDay()) // 星期几
</script>
</body>
</html>3.显示格式化的时间
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 40px;
border: 1px solid pink;
text-align: center;
line-height: 40px;
}
</style>
</head>
<body>
<div></div>
<script>
const div = document.querySelector('div')
function getMyDate() {
const date = new Date()
let h = date.getHours()
let m = date.getMinutes()
let s = date.getSeconds()
h = h < 10 ? '0' + h : h
m = m < 10 ? '0' + m : m
s = s < 10 ? '0' + s : s
return `今天是: ${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}号 ${h}:${m}:${s}`
}
div.innerHTML = getMyDate()
setInterval(function () {
div.innerHTML = getMyDate()
}, 1000)
</script>
</body>
</html>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![光遇自动更新每日任务接口[接口分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670250329-apijktppt.png)
![简单用html写了一个光遇蜡烛查询的网页工具[实用工具]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1676084107-微信图片_20230211105428.png)
![php基础教程-数组冒泡排序算法[技术分享]-try栈](https://www.vqqc.cn/wp-content/uploads/2022/12/1670257414-slt..png)
![JS基础教程:2023.4.2坚持第35天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680450097-Web-APIs.png)
![JS基础教程:2023.2.27第一天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677510437-JS基础.png)
![java入门基础教程:2023.2.27第一天,Java快速入门、IDEA开发工具的使用[java教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677498626-画布-1.png)
![JS基础教程:2023.3.5第七天-JavaScript数组和循环使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1678026321-JS基础.png)
![JS基础教程:2023.3.2第四天-JavaScript流程控制使用[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/03/1677769054-JS基础.png)
![JS基础教程:2023.4.3坚持第36天-JavaScript web APIs BOM操作[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/04/1680537133-Web-APIs.png)
![JS基础教程:2023.2.28第二天-JavaScript从入门到精通[js教程]-try栈](https://www.vqqc.cn/wp-content/uploads/2023/02/1677598603-JS基础.png)




暂无评论内容